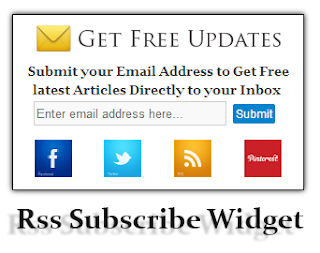
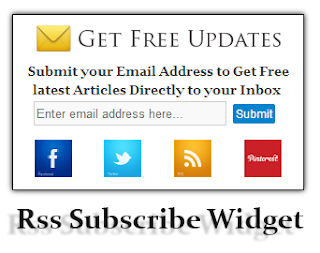
Today im gonna explain about,How to add Unique Rss Subscribe Widget. all of bloggers like to keep their blog neat right.So you have to choose some attractive and neat widget for your blog.This is the right tutorial for Rss Subscribe Widget .This widget have awesome look.By using this Rss Subscribe Widget you can link your social media profile Facebook, Twitter Rss Google Pinterest. It will help to get the new updates by emails.You can check it from below demo link.

You may like these articles
Dark Style Rss Subscription Widget
Social Media And Rss Subscribe Widget
Stylish Rss Feed Subscription Box
Awesome Rss Feed Subscription Widget
1. Log in to blogger account and Click drop down.
2. Now select "Layout" Like Below.
3. Click Add Gadget and select 'HTML/Javascript
4. Paste below code. (You can add any Names for Title )
Replace bloggertrix with your Facebook username
Replace bloggertrix with your Twitter Username
Replace bloggertrix with your Twitter Username
5. Now save your HTML/Javascript'. You are done...
If you need any help for Unique Rss Subscribe Widget, Just leave a comment.

You may like these articles
Dark Style Rss Subscription Widget
Social Media And Rss Subscribe Widget
Stylish Rss Feed Subscription Box
Awesome Rss Feed Subscription Widget
How to Add Unique Rss Subscribe Widget For blogger
1. Log in to blogger account and Click drop down.
2. Now select "Layout" Like Below.
4. Paste below code. (You can add any Names for Title )
<style>
.btrixsocial_box-email{
background:Fff no-repeat 0px 12px ; width:270px;float:center;font-size:1.4em;font-weight:bold;margin:2px 20px 0px 10px;color:#686B6C;
}
.btrixsocial_box-emailsubmit{
background:#0084CE;cursor:pointer; color:#fff; border:none;padding:3px;margin:0 0 0px 0;text-shadow:0 -1px 1px rgbaundefined0,0,0,0.25);
-moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; font:12px sans-serif;
}
.btrixsocial_box-emailsubmit:hover{
background:#E98313;
}
.textarea{
padding:2px; margin:0px 2px 0px 2px; background:#f9f9f9; border:1px solid #ccc; resize:none; box-shadow:inset 1px 1px 1px rgbaundefined0,0,0,0.1);
-moz-box-shadow:inset 1px 1px 1px rgbaundefined0,0,0,0.1); -webkit-box-shadow:inset 1px 1px 1px rgbaundefined0,0,0,0.1); font-size:13px; width:200px; height:20px;color:#666;}
#socialboxbt
{
text-align:center;font-weight:bold;padding:5px;border:1px solid black;width:300px;
-moz-box-shadow: 0px 0px 8px #000000;-webkit-box-shadow: 0px 0px 8px #000000;box-shadow: 0px 0px 8px #000000;}
</style>
<br />
<div id="socialboxbt">
<a href="http://feeds.feedburner.com/bloggertrix" imageanchor="1" rel="nofollow" style="float: center; margin-left: .5em; margin-right: 1em;" target="blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDw0tYQRFpX-kh37j5iIeFe5uYuRb2uOcWZk27shIRbx8y1mnCtHARFj44ht44-GKptBv_HvB-7uNFbOvp0_ZcvPwZfpr0ihee_LYlJrogDJJC_T7YhjZ-hq7OgCFW1fwfmNaIaTY_CQEl/s1600/rss.png" /></a>
Submit your Email Address to Get Free latest Articles Directly to your Inbox
<br />
<div class="btrixsocial_box-email">
<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=bloggertrix', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input class="textarea" gtbfieldid="3" name="email" onblur="if undefinedthis.value == "") {this.value = "Enter email address here";}" onfocus="if undefinedthis.value == "Enter email address here") {this.value = "";}" type="text" value="Enter email address here..." />
<input name="uri" type="hidden" value="bloggertrix" /><input name="loc" type="hidden" value="en_US" />
<input class="btrixsocial_box-emailsubmit" type="submit" value="Submit" />
</form>
</div>
<style class="text/css">
table
{border-bottom: 0px solid #E6E6E6;float: center;width: 300px;margin:-8px 0 0 0px;}
.subicons
{border-right: 0px solid #E6E6E6;}
.Fadeout {filter:alphaundefinedopacity=100);opacity: 1.0;border:0;
}
.Fadeout:hover{filter:alphaundefinedopacity=80);opacity: 0.8;border:0;
}
</style>
<br /><div class="table"><table>
<tbody><tr>
<td><div class="subicons">
<a class="Fadeout" href="http://www.facebook.com/bloggertrix" imageanchor="1" rel="nofollow" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfrFmF6A8T1aMhYMJzpFbRnOnkALOsoIH3oQHp5lX5KOv5iiI5bakSxr28_WXzZtOF_LfRRk9gYOJ9b9EmbkrrB77I10cdspSa0KtjFW7deBEwb7yG41Eq4GTOVJuLx8RtJ1iclrCr_0I/s1600/btrix-facebook-icon.png" /></a></div>
</td><td><div class="subicons">
<a class="Fadeout" href="http://twitter.com/bloggertrix" imageanchor="1" rel="nofollow" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLHMuLVxV__tOeXctU4dh7Xhl3b4T2e1rHSU4sLhnYk4ExBIdwir_AhV6n5uCqLE9fAEtquKpA_GDMEV0idY9DX1cmZKvx8zcRHuLZB5WKi9EEZ1G8lH5FkdruWwG7tdXKb1RS0OXC7dc/s1600/btrix-twitter-icon.png" /></a></div>
</td>
<td><div class="subicons">
<a class="Fadeout" href="http://feeds.feedburner.com/bloggertrix" imageanchor="1" rel="nofollow" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjF3ERzUe_511a-p8MxaO_2fXX63YqoK0kiu6eDP52tDWH8chq6OY9NTkZQLDVCAuI8msSSdR9ALUF5boBx7KR6KCRULuqb1kKox1OtHqaffPRvMvvWbLxiF0dmdZLUe0xTCB5zL8zUIq0/s1600/btrix-rss-icon.png" /></a></div>
</td>
<td><a class="Fadeout" href="https://pinterest.com/bloggertrix" imageanchor="1" rel="nofollow" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgE1mkPeJ2h3uRMQtyh5HuBj8XGuHxc6zaoPlO_1utDTa1K92BRbJNSqhHfeO928JwdMGNSoo7ZB35sU8HmsYVBkPKTwCq4O2Mt4ChHwfyDK2JsEkpiC6vCJSCxKkmzGQOpBnNCiQI4C-E/s1600/btrix-Pinterest-icon.png" /></a></td>
</tr></tbody></table></div></div>
Replace bloggertrix with your Feedburner ID Replace bloggertrix with your Facebook username
Replace bloggertrix with your Twitter Username
Replace bloggertrix with your Twitter Username
5. Now save your HTML/Javascript'. You are done...
If you need any help for Unique Rss Subscribe Widget, Just leave a comment.








Hm Nice widget thanks for provide us
ReplyDeleteWelcome Rizwan.
DeleteBeautiful subscription widget... I m planning to use it in my blog bro!
ReplyDeleteNice to hear that Gefjun. Thanks for your comment.
DeleteNice Widget buddy, looks cool, Loads fast.
ReplyDeleteRegard's
http://www.skillblogger.com/
nice widget and cool layout. ask permission to share on my blog. thank you
ReplyDeleteHi,
DeleteYes you can, you have to add source link.
thanks.
Thanks for this, I'm gonna add this into my site for sure.
ReplyDeleteYou are welcome.
Deletenice!!!
ReplyDeletethank and very nice
ReplyDeleteYou are welcome :)
DeleteHi,
ReplyDeleteThanks for Sharing. I want to resize it. How can I do That ?
Yes, you can reduce width :)
Deletehi, how i can i remove sohan jayasinghe or bloggertrix pages on twitter and facebook down to subscription option from my blog and place it with my own pages? thank you
ReplyDeleteYou can change link with your own page url brother,
Delete