Few days ago i posted about nice search box.
Round Corners Css Search Box To Blogger
Its also have a great look.However today also
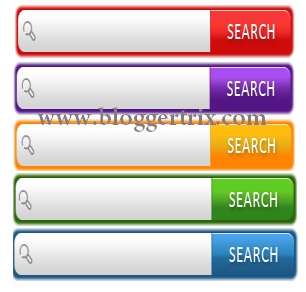
im going to post about quality search boxes.
Actually, these also have nice look. Its lite color.
it will bring a great look to your blog.
Follow these simple steps to add it to
your blog.

1. Log in to blogger Design > Page Element.
2. Click Add Gadget and select 'HTML/Javascript
3.Now Paste One of below code style as your like
Style 1
Style 2
Style 4
Style 5
4. Now save your HTML/Javascript'.
You are done...
Round Corners Css Search Box To Blogger
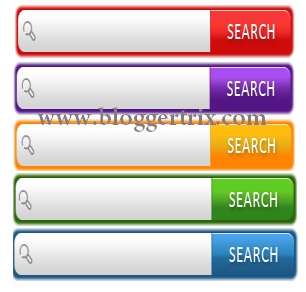
Its also have a great look.However today also
im going to post about quality search boxes.
Actually, these also have nice look. Its lite color.
it will bring a great look to your blog.
Follow these simple steps to add it to
your blog.

1. Log in to blogger Design > Page Element.
2. Click Add Gadget and select 'HTML/Javascript
3.Now Paste One of below code style as your like
Style 1
<style type="text/css">
#btrix-searchbox {
border-radius: 5px;
background: URL(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1upZpLh-7e9pYlr02CwEB9yw2NJMdoN0XkV6xOOqQTdGPq7-J9k8W4mEru3u4bxzl2SIwGYvB2KY8jXLDLlilSOetuMDiTaVy36qog5K2g3dvDfXolsJBIaFS9gPp__Eec5-9Giw1RE3h/s1600/red.png) no-repeat scroll center center transparent;
width: 307px;
height: 50px;
disaply: block;
}
form#btrix-searchform {
display: block;
padding: 9px 16px;
margin: 0;
}
form#btrix-searchform #s {
padding-left: 24px !important;
padding: 7.5px;
margin: 0;
width: 198px;
font-size: 16px;
font-family: georgia;
font-style: italic;
color: #666666;
vertical-align: top;
border: none;
background: transparent;
}
form#btrix-searchform
#sbutton {
margin: 0;
padding: 0;
height: 40px;
width: 74px;
vertical-align: top;
border: none;
background: transparent;
}
</style>
<div id="btrix-searchbox">
<form id="btrix-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Search...";}' />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
Style 2
<style type="text/css">
#btrix-searchbox {
border-radius: 5px;
background: URL(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipqjzWh2ltzTvvrDLOr58LiDKFjaO-AJCGwMRCOD8-8ONTcAzsbqXi-yFIuMAIHHNILe9n-FLW546sYz1U37Ckk5nINshVERKbLHe0k9lfkWrrdzEU0gTFWmst8hWrc2L6iHVZ3oWBUZtT/s1600/purple.png) no-repeat scroll center center transparent;
width: 307px;
height: 50px;
disaply: block;
}
form#btrix-searchform {
display: block;
padding: 9px 16px;
margin: 0;
}
form#btrix-searchform #s {
padding-left: 24px !important;
padding: 7.5px;
margin: 0;
width: 198px;
font-size: 16px;
font-family: georgia;
font-style: italic;
color: #666666;
vertical-align: top;
border: none;
background: transparent;
}
form#btrix-searchform
#sbutton {
margin: 0;
padding: 0;
height: 40px;
width: 74px;
vertical-align: top;
border: none;
background: transparent;
}
</style>
<div id="btrix-searchbox">
<form id="btrix-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Search...";}' />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
Style 3<style type="text/css">
#btrix-searchbox {
border-radius: 5px;
background: URL(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQQPCGCOSfkcPbUup4ZYTujkZRNk-cIviW19O7-Dp_ziUBUKe45kkJACNM_v1kpmoPGrA_37NXyO1G4P3Zc4H1yozIfouKCjyz8BhwAefsy1Iq9Dy-IQ7zwtQUSrYIz_etHuNkxXZqebl2/s1600/green.png) no-repeat scroll center center transparent;
width: 307px;
height: 50px;
disaply: block;
}
form#btrix-searchform {
display: block;
padding: 9px 16px;
margin: 0;
}
form#btrix-searchform #s {
padding-left: 24px !important;
padding: 7.5px;
margin: 0;
width: 198px;
font-size: 16px;
font-family: georgia;
font-style: italic;
color: #666666;
vertical-align: top;
border: none;
background: transparent;
}
form#btrix-searchform
#sbutton {
margin: 0;
padding: 0;
height: 40px;
width: 74px;
vertical-align: top;
border: none;
background: transparent;
}
</style>
<div id="btrix-searchbox">
<form id="btrix-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Search...";}' />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
Style 4
<style type="text/css">
#btrix-searchbox {
border-radius: 5px;
background: URL(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaYIfsBR7OKMwA67bc6YUPFPHyC9NQCjVhFgunGtdf03XlueS2PngPuWmKplejUXXe8RfILra-GCjrv2m_gIq6ElypvA3alUeGlX7kY9Jry4-5yXSBqoTq-_dvFJ5YLHnecYWZ-k5nGO1j/s1600/blue.png) no-repeat scroll center center transparent;
width: 307px;
height: 50px;
disaply: block;
}
form#btrix-searchform {
display: block;
padding: 9px 16px;
margin: 0;
}
form#btrix-searchform #s {
padding-left: 24px !important;
padding: 7.5px;
margin: 0;
width: 198px;
font-size: 16px;
font-family: georgia;
font-style: italic;
color: #666666;
vertical-align: top;
border: none;
background: transparent;
}
form#btrix-searchform
#sbutton {
margin: 0;
padding: 0;
height: 40px;
width: 74px;
vertical-align: top;
border: none;
background: transparent;
}
</style>
<div id="btrix-searchbox">
<form id="btrix-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Search...";}' />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
Style 5
<style type="text/css">
#btrix-searchbox {
border-radius: 5px;
background: URL(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1KGgezcQC60WERytGUOKpVMsvX1KHfNSaB-5wVrSPn-8kzuWhYoQEeM91gEN8ul1GrsVt8CNzOBgoZsYXXQLjGyGhmFTkQ1pDtNFbk5HFdtXMtP5QC3ZzO2-oF0lhP0Hxn1rpUfQ30eDC/s1600/orange.png) no-repeat scroll center center transparent;
width: 307px;
height: 50px;
disaply: block;
}
form#btrix-searchform {
display: block;
padding: 9px 16px;
margin: 0;
}
form#btrix-searchform #s {
padding-left: 24px !important;
padding: 7.5px;
margin: 0;
width: 198px;
font-size: 16px;
font-family: georgia;
font-style: italic;
color: #666666;
vertical-align: top;
border: none;
background: transparent;
}
form#btrix-searchform
#sbutton {
margin: 0;
padding: 0;
height: 40px;
width: 74px;
vertical-align: top;
border: none;
background: transparent;
}
</style>
<div id="btrix-searchbox">
<form id="btrix-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}'
onblur='if (this.value == "") {this.value = "Search...";}' />
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton"
/>
</form>
</div>
4. Now save your HTML/Javascript'.
You are done...











Hi,
ReplyDeleteI have added this search bar in my blog.
HTTP://ITZSAMBA.BLOGSPOT.COM
however i am unable to search anything. It is not accepting any thing to enter or search button not responding.Why?
@Sambasiva Rao
ReplyDeleteNow, its working fine right..